Collect for Stripe Application Guide
We built Collect to be intuitive, simple to use, and easy to setup. We also understand that a little guidances is always appreciated, especially as we add new features and options.
Use this guide to figure out how to complete your first charge with Collect for Stripe, navigate settings, and explore other features.
Tip: Click or tap images on this page to enlarge.
Connecting Your Account
Note: You must have administrator level access to a Stripe account in order to connect it. This is Stripe’s security policy.
Standard Login
* Suitable for most users.
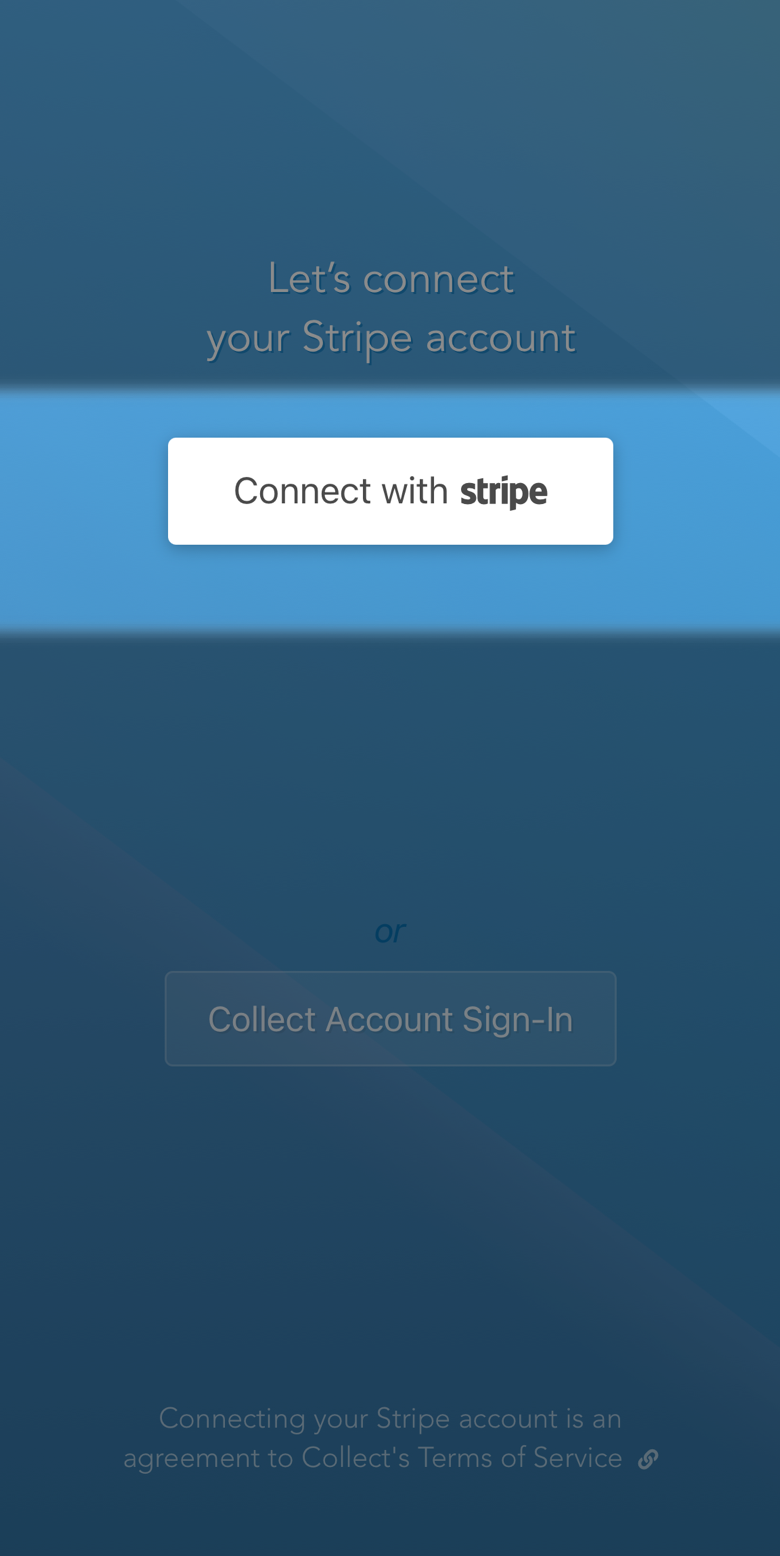
There is no requirement to create a new account with us or remember new login credentials. Instead, simply open the app and you can quickly connect an existing or newly-created Stripe account to the app to get started.
Enter your Stripe credentials as if you’re signing in to Stripe, and choose the proper account if you have more than one.
After a successful login you will be sent back to Collect and you’re now ready to start accepting payment!
Collect Account Sign-In
If you (or your administrator) have already connected your Stripe account to Collect for Stripe, you can now create Account Users within Collect to share access and streamline the sign-in process.
Most importantly, Collect Account Sign-In frees you from having to share you credentials or make everybody an administrator.
If you are the Stripe admin, Create your Collect account here to see what we mean and get started.
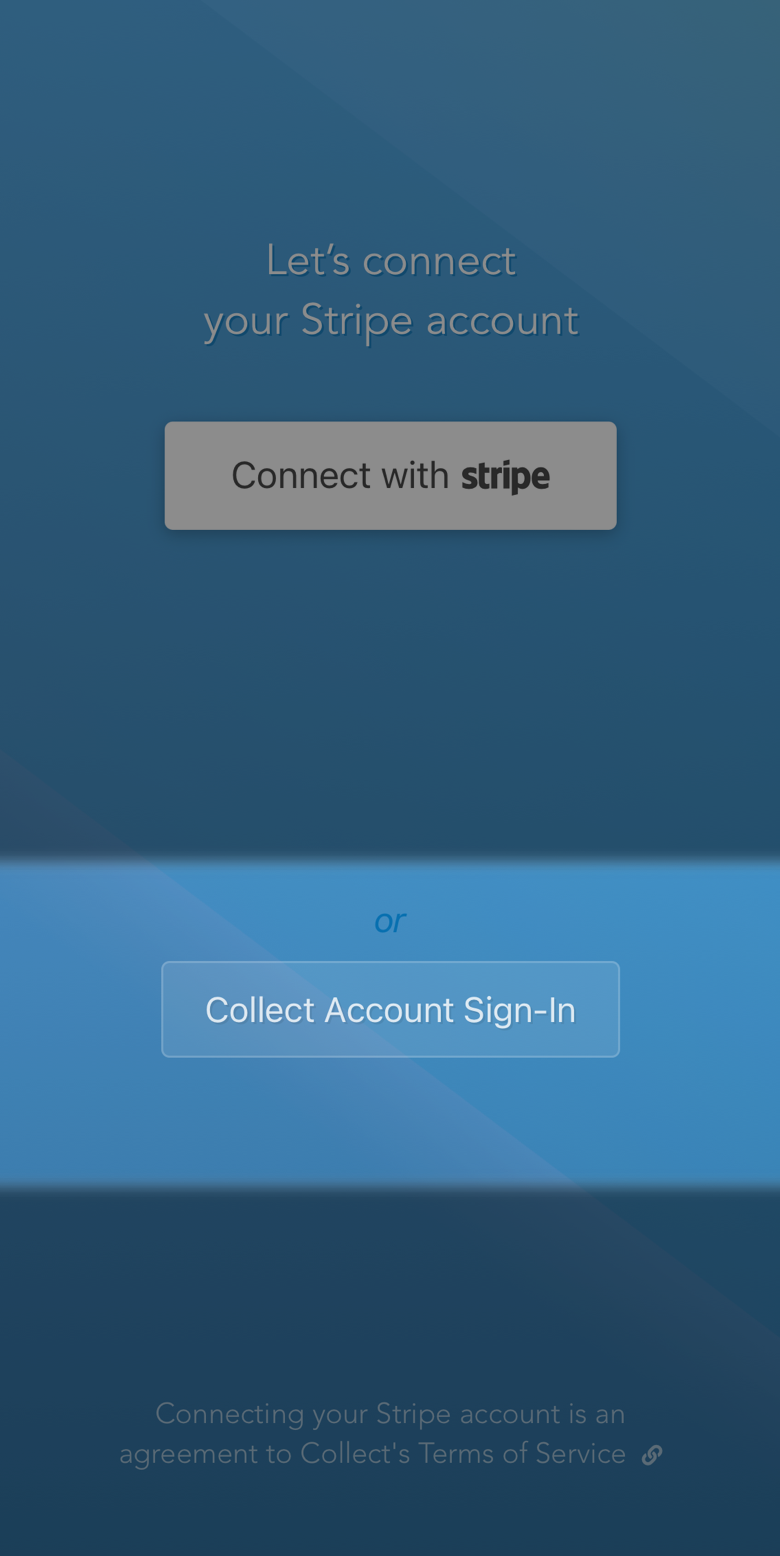
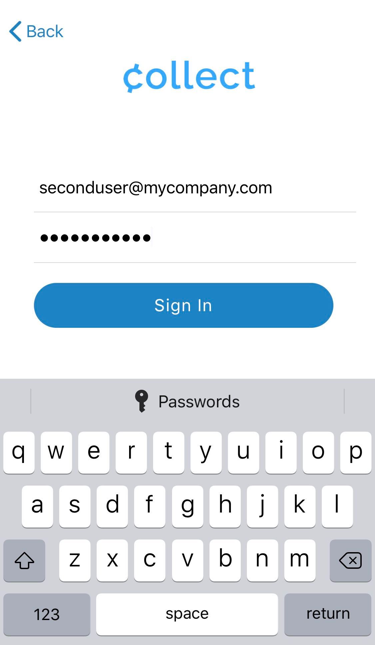
After you have created users and they’ve set passwords, users will load the Collect for Stripe application and tap Collect Account Sign-In.
Now, you and your users can use the credentials you just created to sign in without going through the Stripe Connect process again.
Creating Your First Charge
You’ve just connected your account and/or received card readers. Congratulations! Now it’s time to start processing charges to your Stripe account.
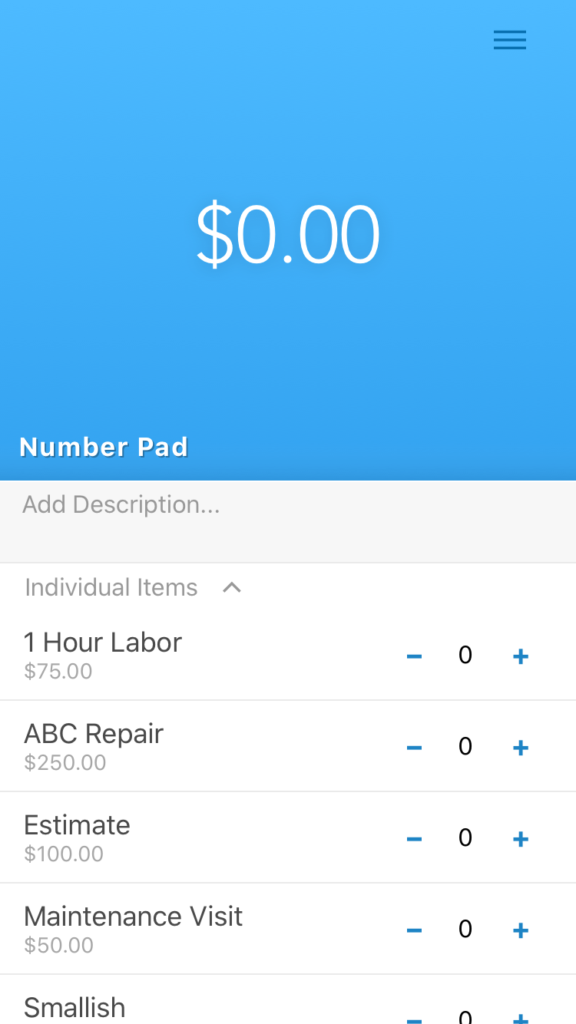
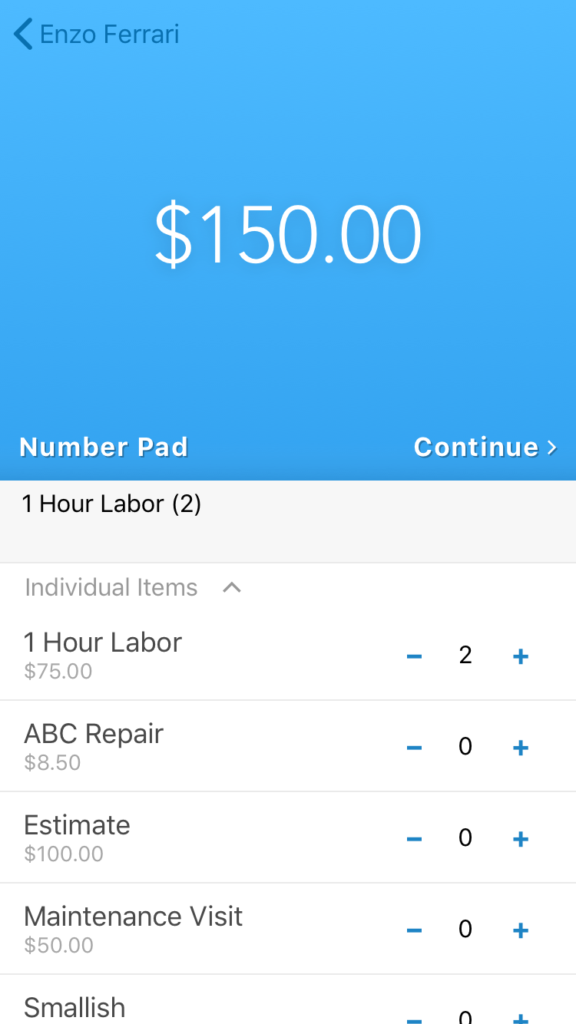
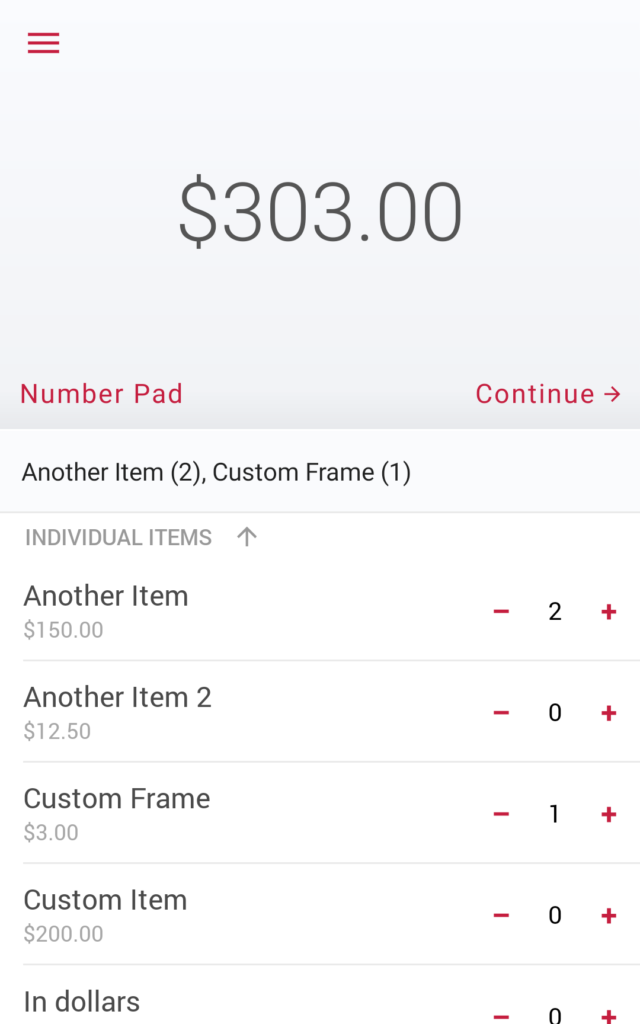
On the Collect home screen (also the Transaction Detail screen) shown below, you can begin typing the amount of the charge and add a description for this specific charge by tapping Add Description.
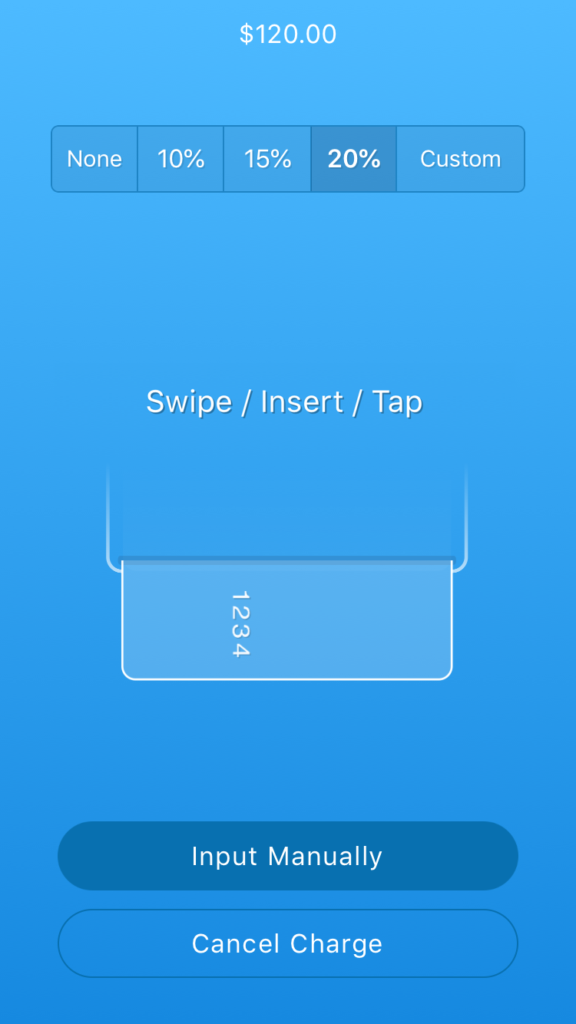
Use the number pad or an Inventory item to set your amount and description; the Continue button will appear. Tap to continue this charge and begin credit card capture. You should also go ahead and connect your card reader, if you have it. (If not, simply tap ‘Input Manually.’)
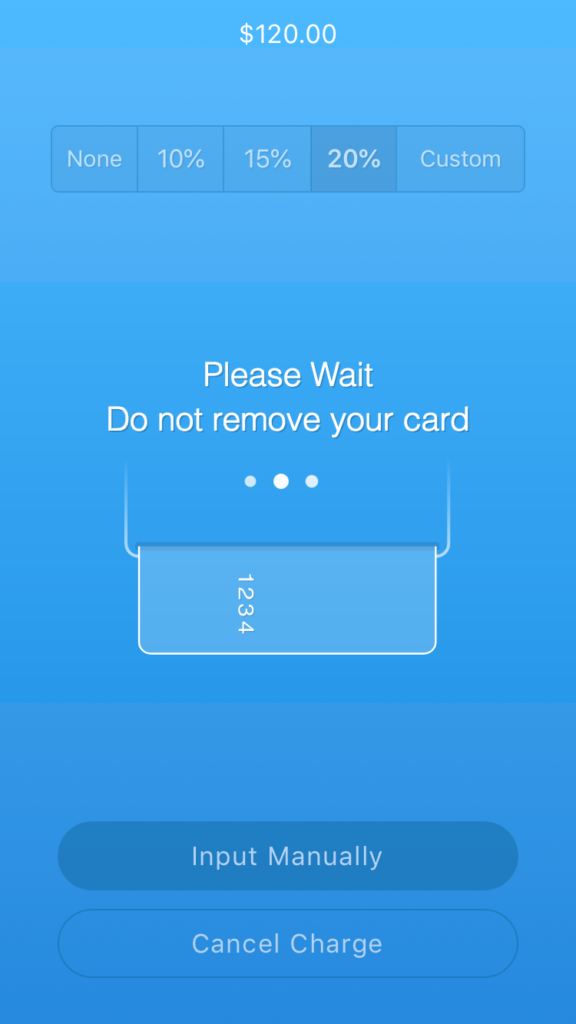
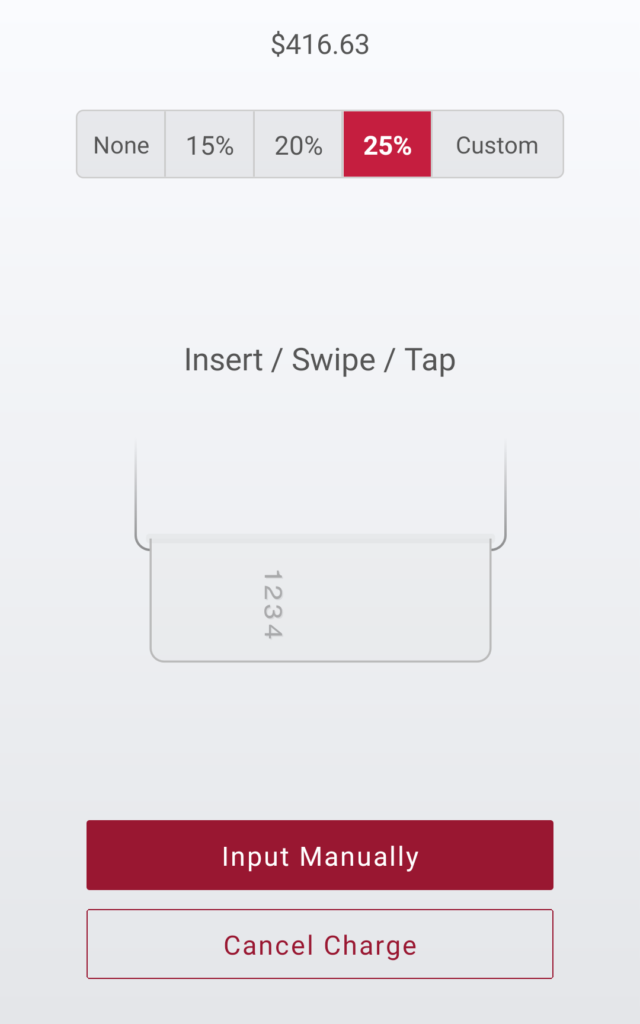
On this screen, you or your customer can add a tip amount with the tap of a button, if you have this feature enabled. With a reader connected, just swipe or insert. Customers are prompted to remove the card when necessary, and presented with a familiar ‘Confirm’ screen – just like checking out at the local grocery store.
Customers
Note: For customer charges, Stripe receipts are automatically sent if you have receipts enabled in your Stripe Dashboard settings.
Create A Customer
Rather than creating a single anonymous charge, you can capture a credit card and attach it to a customer (a card is not required).
That means any time in the future, you can come back to this customer and create charges, add/update payment methods, create subscriptions and more— without gathering any more information or exposing card numbers again.
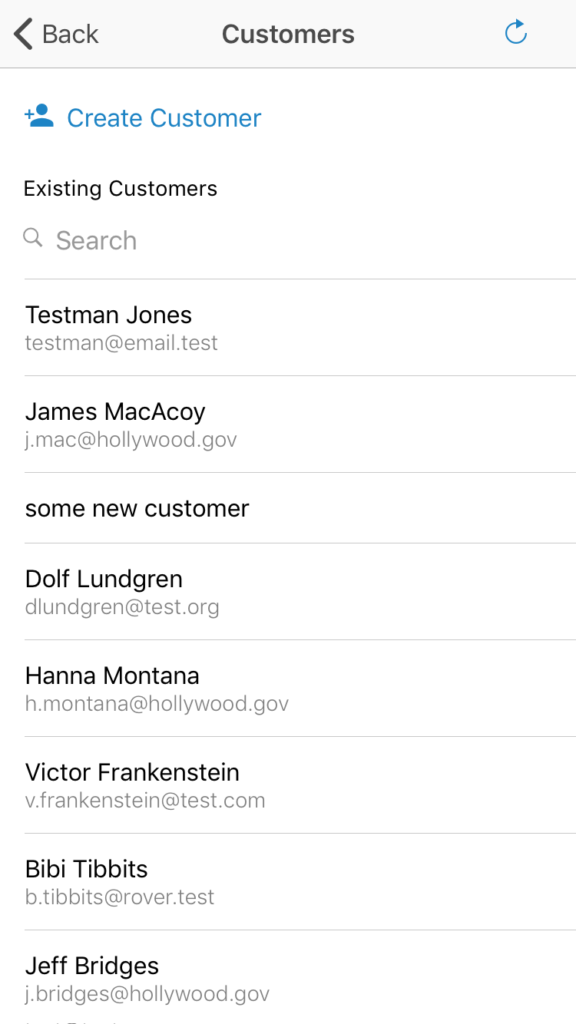
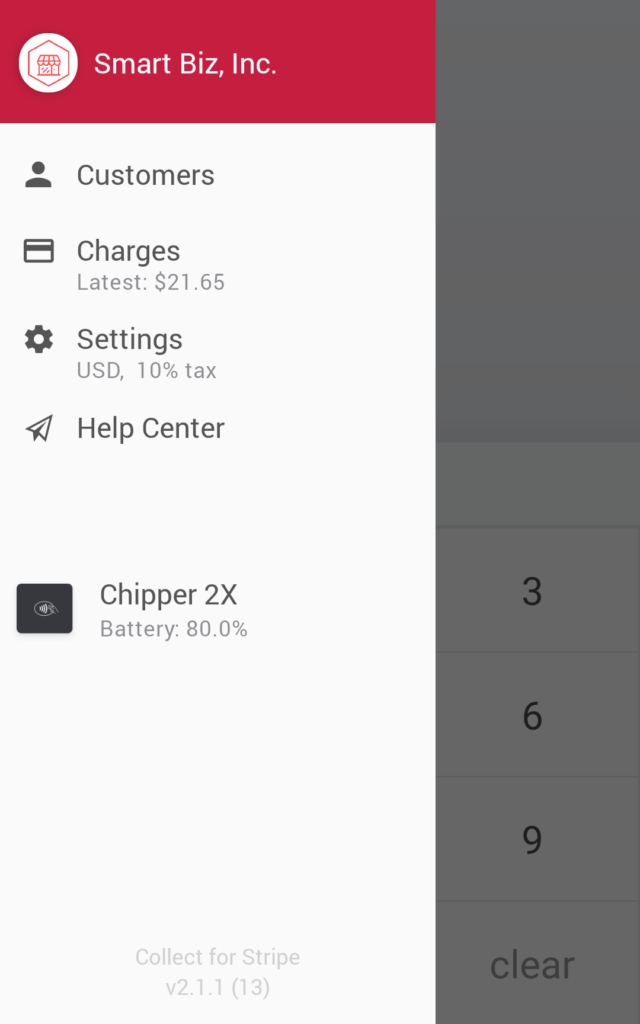
To begin, go to Customers from the main menu, where Collect has automatically imported your latest Stripe Customers. Tap Create Customer.
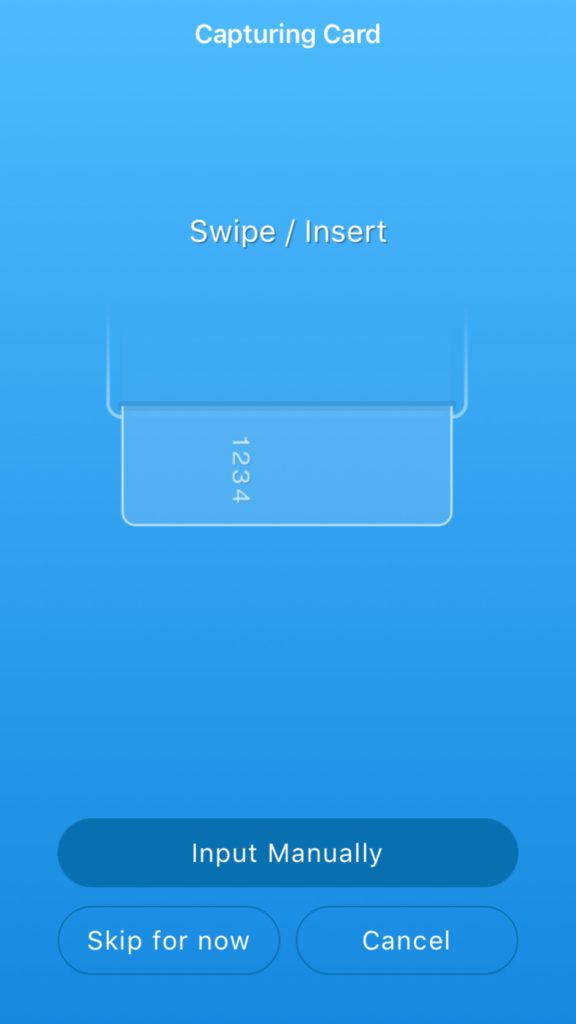
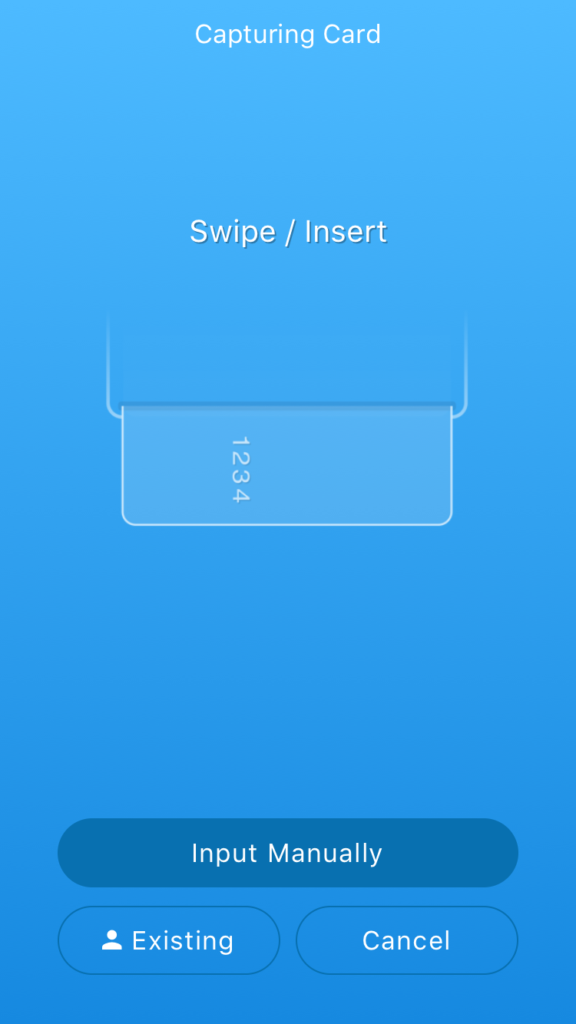
Swipe or insert a credit card to attach to this customer, or type the number via ‘Input Manually.’
You can also skip this for now and create a customer without a credit card. (It’s easy to add one later.)
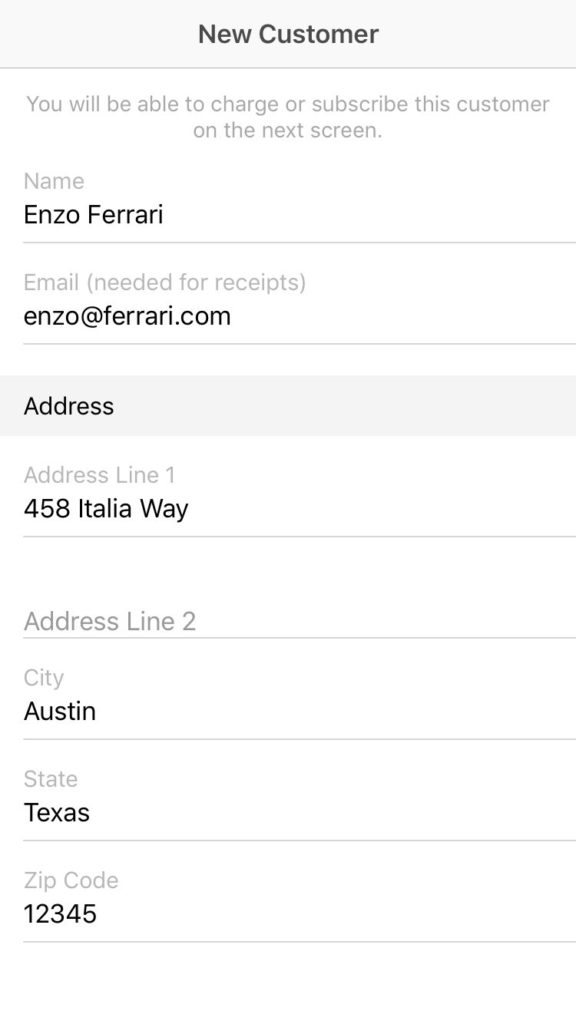
After reading a card, you can add as much or as little contact information as you wish.
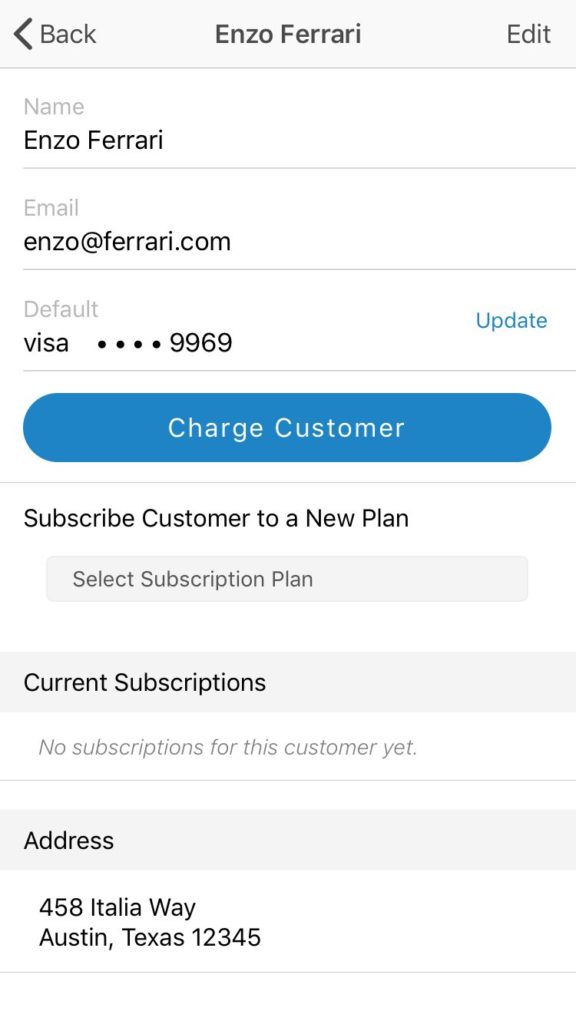
If you saved a payment method, you can easily charge or subscribe this customer from Collect at any time.
Charge A Customer
Navigate to the customer you want to charge from your Customers list. Scroll to the bottom of this customer detail page and tap ‘Charge Customer.’ This will create a charge using this customer’s previously saved credit card information.
You will notice the same intuitive flow, but with a customer name onscreen along the way to let you know you’re charging an existing customer.
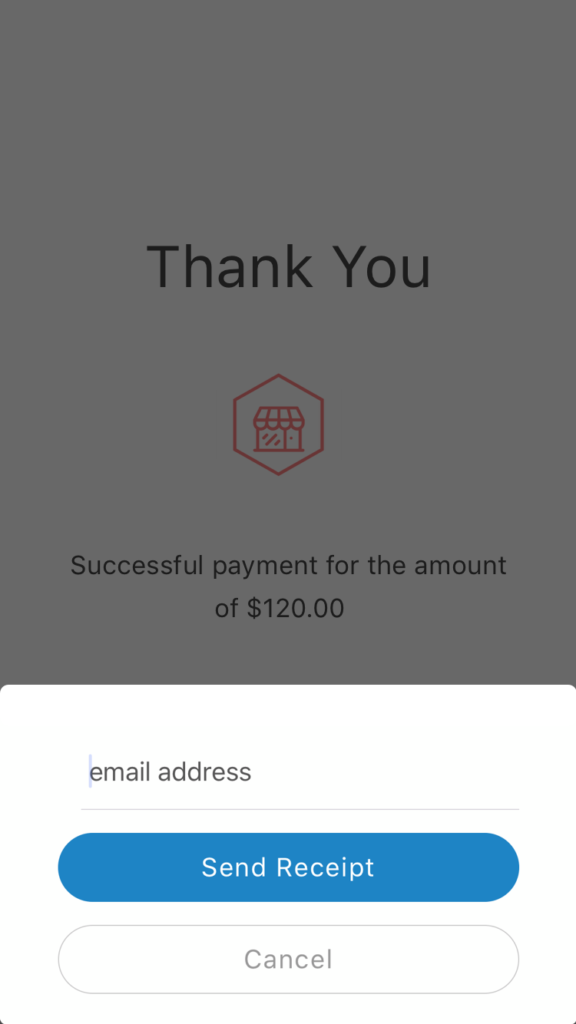
After confirmation you will see the now-familiar Thank You screen, along with the Customer’s name or description.
Subscribe A Customer
Note: You must have subscription plans added to your Stripe account. Do this in your Stripe Dashboard under ‘Billing’ → ‘Products.’
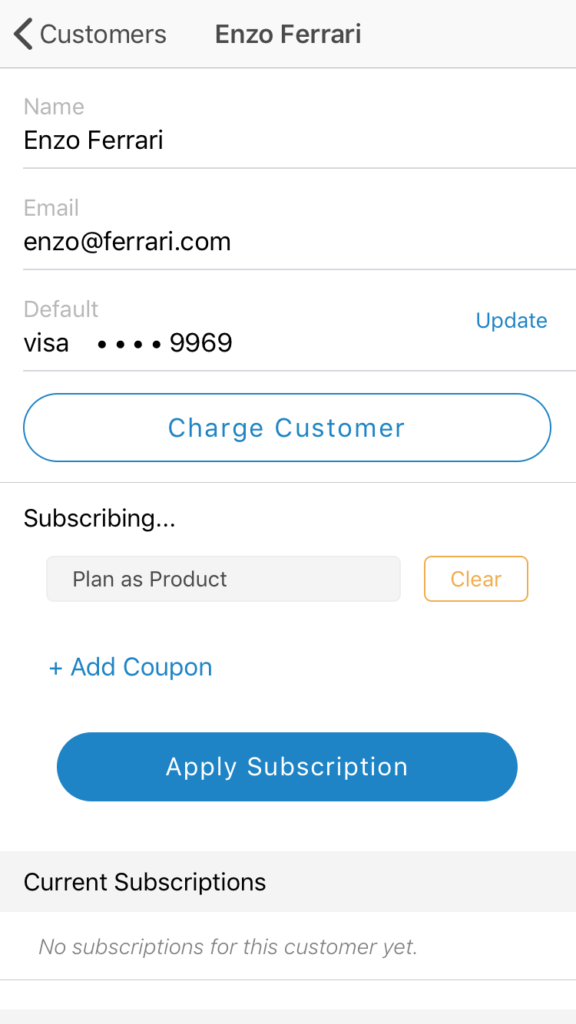
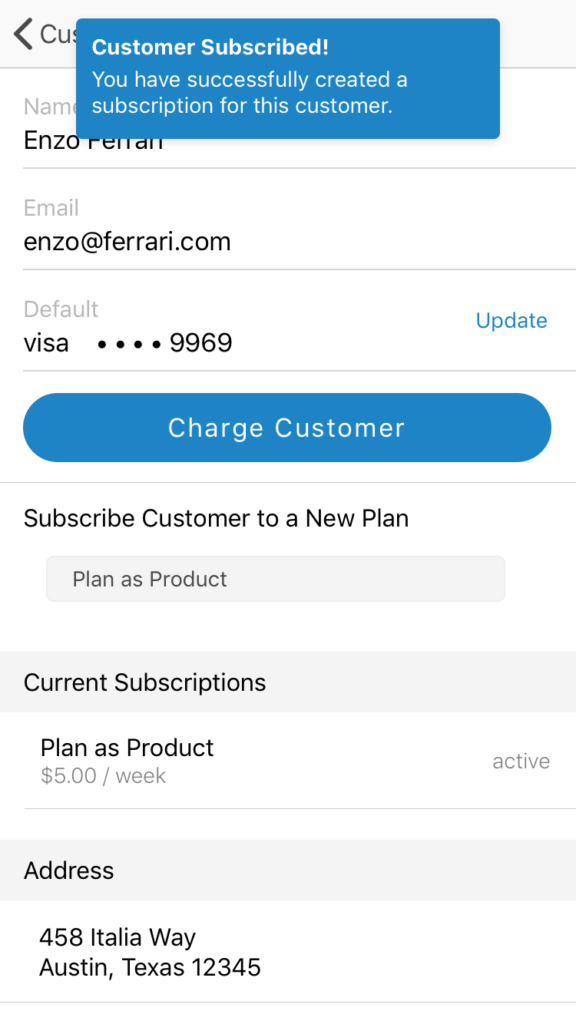
Navigate to the customer you want to charge from your Customers list, then tap Select Subscription Plan. If Plans exist in your account, you will be able to filter by name, select one from the list, and just tap ‘Apply Subscription.’
A success alert will display, and this customer’s Current Subscriptions area will update.
See the whole process below:
Notice you are able to easily apply a Stripe Coupon to the subscription. (These are also automatically imported from your Stripe account).
Instant Subscriptions
You can subscribe a customer right from the home screen. This makes quick subscriptions at events a breeze.
Combine the creation of a new customer, card capture, and subscription into one simple step. There is no simpler way to onboard your next longterm customer.
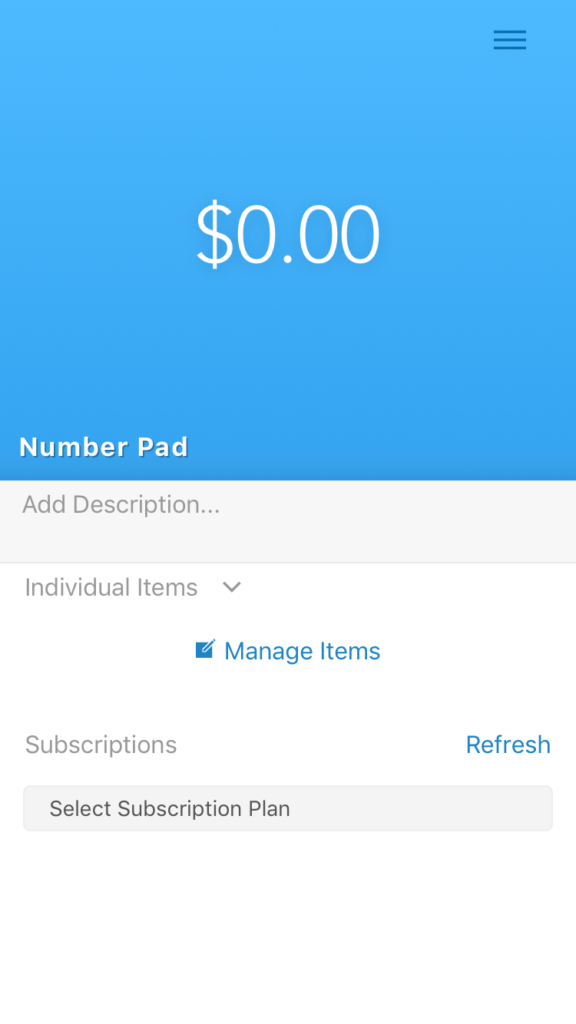
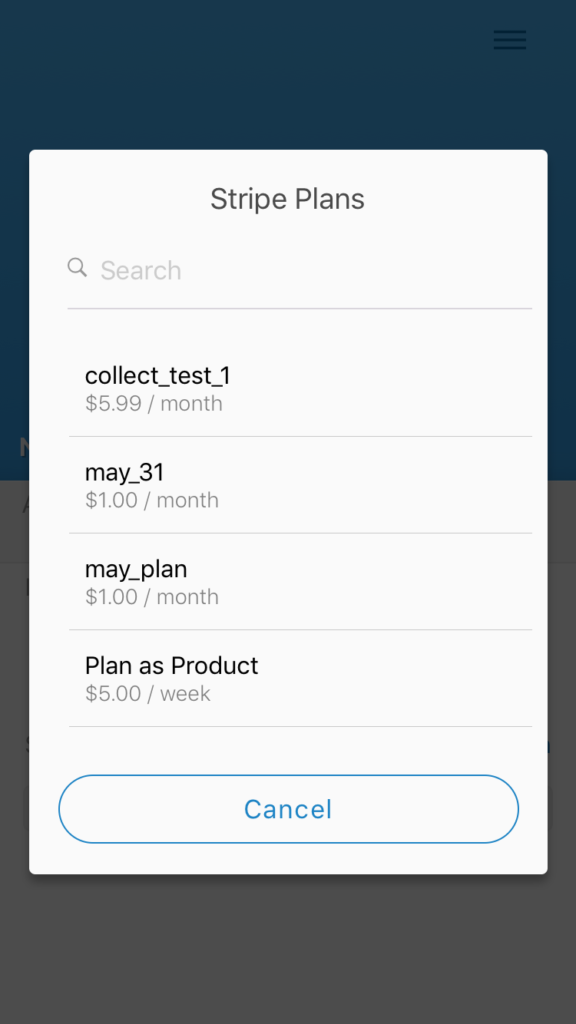
To begin, select Inventory Mode on the home screen, and find your subscriptions at the bottom. Tap ‘Select Subscription Plan.’ Your auto-imported list will allow you to search and select a plan.
Next, use your reader or input manually to attach a card to this new customer. (or you can choose an existing customer).
In one tap, ‘Create & Subscribe’ will create this customer, attach the card and apply the subscription.
Settings
Note: Customers can have a currency setting. When creating customers, your active currency will apply to that customer.
Settings are available in the main menu, and can be synced across devices automatically. When you sign into your account on a new device, if Collect finds settings from another device, the app will present you with the option to apply those to save time. After that, you may still change or tweak them however you like for that device.
Inventory
Tipping
This section simply tells you whether the gratuity feature is enabled. If disabled, no ‘Leave a tip’ option will be shown at all. Use the toggle switch to enable or disable Tipping.
Authorize-Only
Notes:
- Stripe will automatically release any uncaptured charges after 24 hours for transactions run with a Physical Card Reader, and after 7 days for transactions entered manually.
Using either a card reader or keyed-entry, you can easily check “Authorize Only” to confirm the amount is available from this card. This places a hold on the card, but does not capture funds. You may capture any time via the Stripe Dashboard.
The setting allows you to either display or hide this “Authorize Only” checkbox during transactions.
Service Fees & Card Processing Fees
Recalculating the price of your products to account for service fees or credit card processing fees can be a pain, so we’ve made that much easier.
In “Settings,” Simply enter in a percentage for “Service Fee” and/or “Card Processing Fee” directly into the Collect app. The fees will then automatically be calculated, applied to the total, and displayed to the user upon checkout.
Tax
Use this field to set a tax percentage, which will be automatically calculated and added to all charges, including Subscriptions. The tax percentage will be calculated after other fees (Service Fees or Card Processing Fees) have been calculated and added to the transaction.
Currency
Set a currency for your charges.
Collect supports any currency accepted by Stripe*, so we leave this field open for you to type in absolutely any of those 3-digit currency codes. Dollar amounts displayed in the app will be properly formatted accordingly.
To change currency, go to your Settings screen from the main menu. Locate ‘Currency’, then tap the active currency code (in color) on the right side.
The new currency will automatically save as soon as you type all 3 characters of the currency code (example: ‘EUR’).
*When using a card reader, the currency in use must match the supported currency for your card reader. For more information, visit our Reader Information Page or see Stripe’s detailed country and currency support.
Terminal Name
Setting a value here allows you to name each of your POS devices for better tracking, accounting or business visibility.
Say you have two tablets at the front counter and one in the back – Name each of those under this setting, and a terminal-name value will be added to every charge’s metadata in Stripe.
Theme Color
Setting a Theme Color changes all button and highlight colors in Collect for Stripe to your selected color, highlighting your colors and branding throughout any experience in the app.
To set your color, navigate to Settings from the main menu. Tap the color block on the right side of the Theme Color section to open the color picker.
Set a single color to white-label the entire application.
Result:
Adding Your Logo
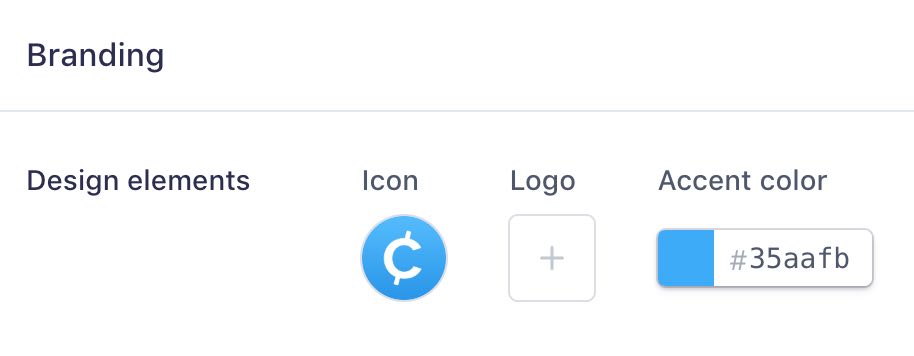
Logos in the main menu (and on the Thank You screen) are imported via your Stripe settings. In your Stripe Dashboard, go to Business Settings → Branding and upload your icon or logo.
Your organization’s Display Name (also set in Stripe) and logo will display at the top of the main menu.
This image will also be shown to customers on the Thank You screen after a successful charge.
Inventory
Inventory is your list of items with preset values and descriptions. It’s used to quickly and conveniently add items to a transaction.
Note: Inventory Mode in Collect for Stripe is not intended to track the number of items available for sale.
On the home screen, switching to Inventory Mode will bring up your list of items. This way you can easily create charges without calculating and typing in the total amount, or typing in a description each time.
Get to the Edit Inventory page either from Settings, or with the ‘Manage Inventory’ button at the bottom of your Inventory list.
Inventory Items are based on Stripe account and synced across devices. If you sign in with an account that has previously added inventory items, those will be automatically downloaded to the new device. Removing items applies everywhere as well.
Collect for Stripe Web Dashboard
Collect for Stripe is no longer simply a mobile payment solution, but a fully featured payment processing platform for any situation. It all starts with your Collect account— a simple email address-based user account.
If you choose to create a Collect for Stripe account, you can use it to create account users (as noted in Connecting), and to sign in to Collect directly.
As we have expanded these accounts, we’ve added new capabilities, such as Web Payment Forms, with more to come.
Be sure to check back here for updates as we continue to expand.
Collect Web Forms
Forms are a part of the Collect Web Dashboard, using the optional Collect account referenced above.
In the Forms section of the Collect Web dashboard (after signing in at app.collectforstripe.com/signin), you will find a very simple form builder to guide you through creating your form.
This form will then be embeddable in any https-secured website using the generated single line of code.
Forms are automatically 100% mobile-friendly, and tested on all major browsers continually.
Under ‘New Form,’ you will go through 3 steps.
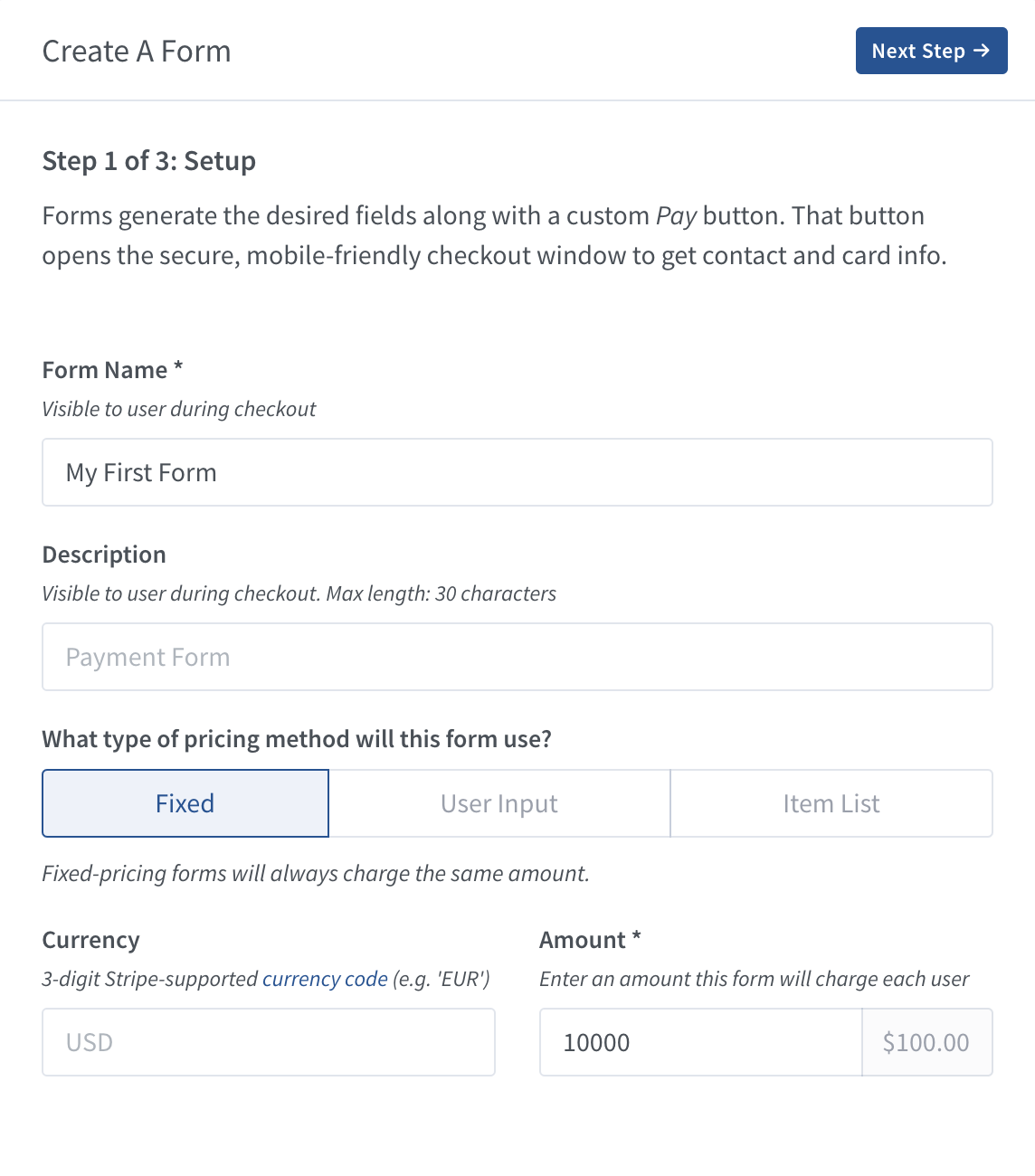
Step 1: Setup
This is where you give the form a name (required) and pricing method. If needed, supply a currency and amount.
Stripe Subscription Plans are supported in Collect Web for super easy and secure recurring charges.
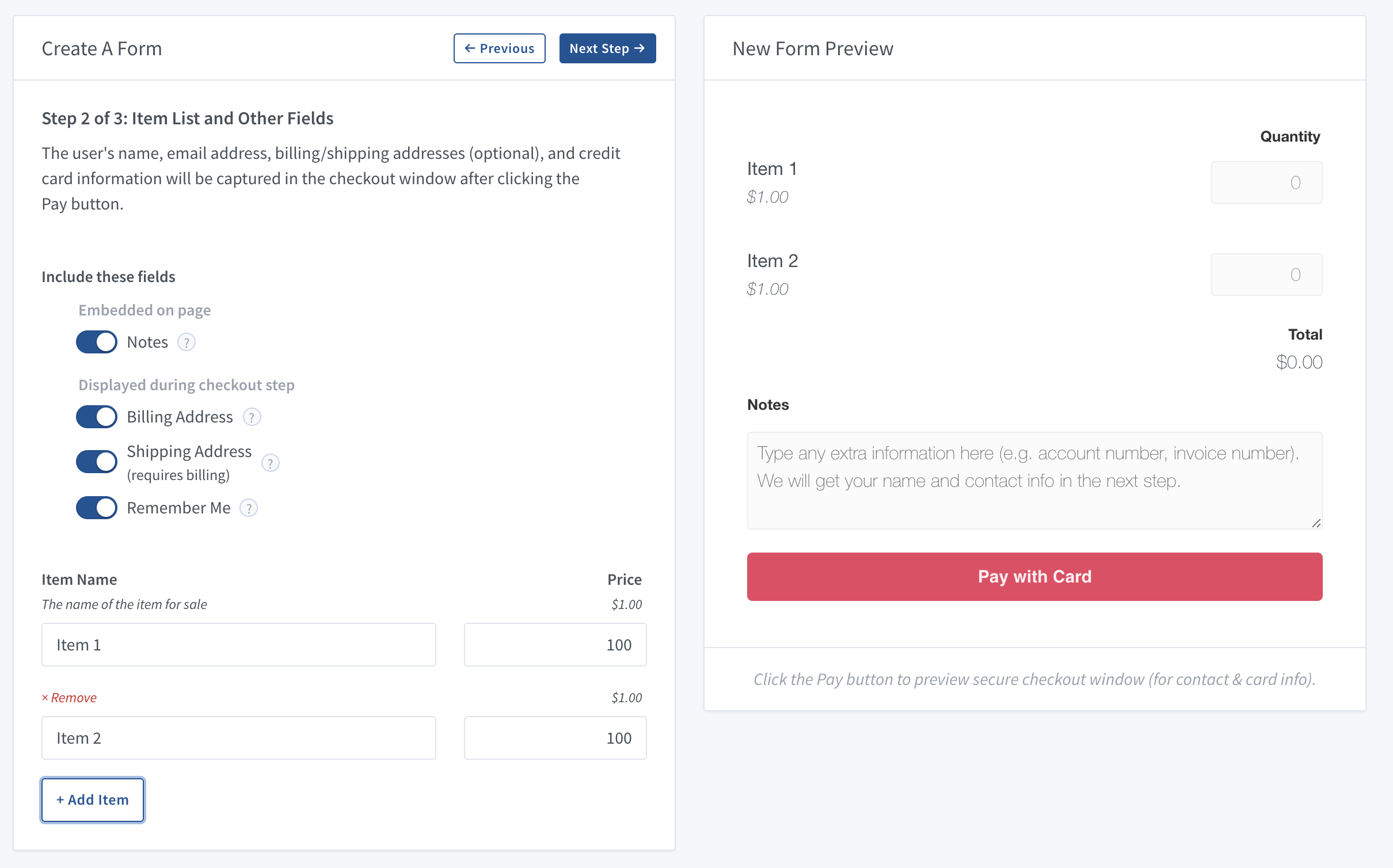
Step 2: Items and Other Fields
This is where you will create items for an Item List pricing method, select whether to add a Notes field, along with some checkout options.
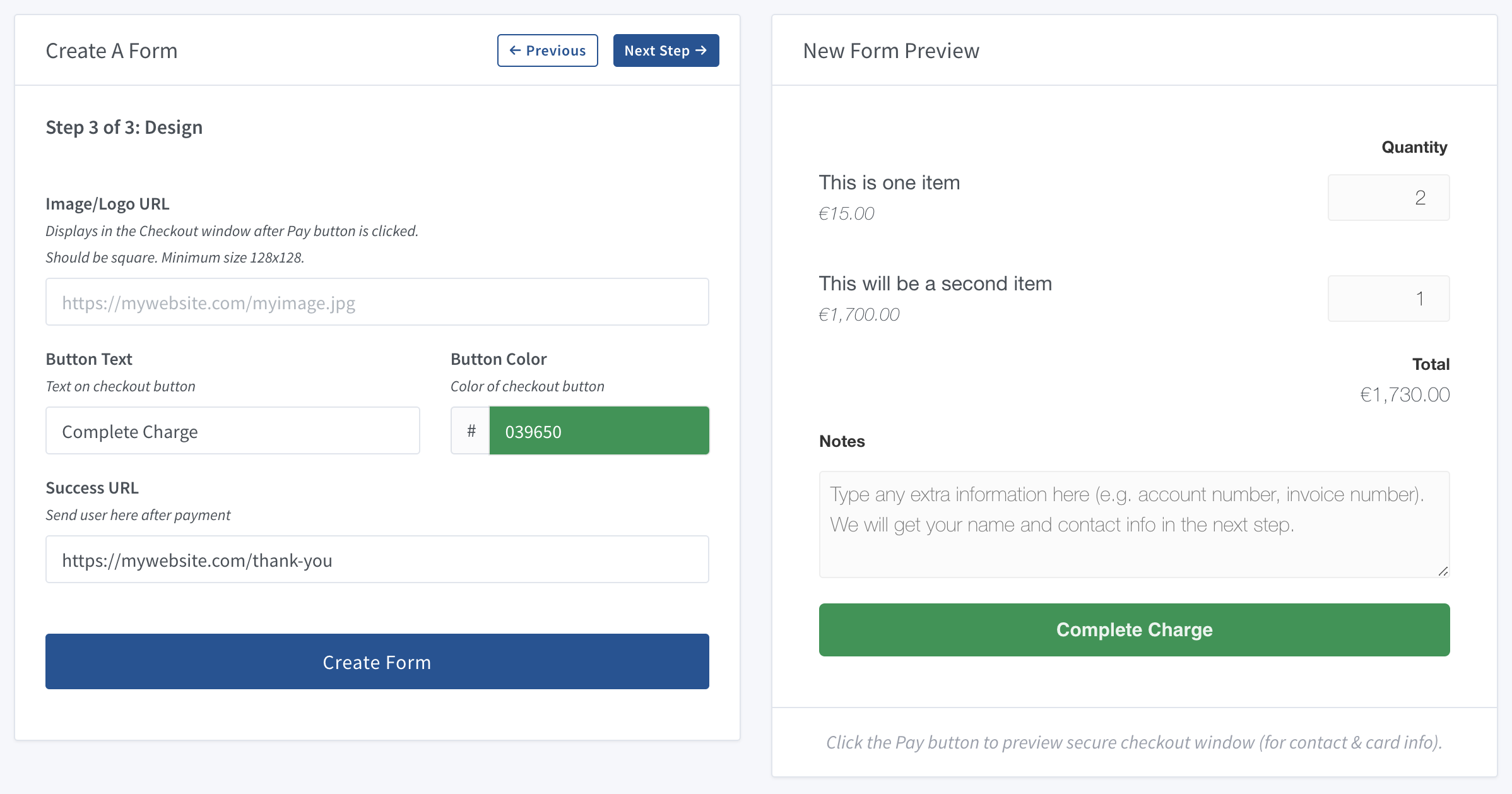
Step 3: Design
In Step 3, you can optionally set the color of your checkout button and text, set a redirect URL, or provide a link to your logo to display at checkout.
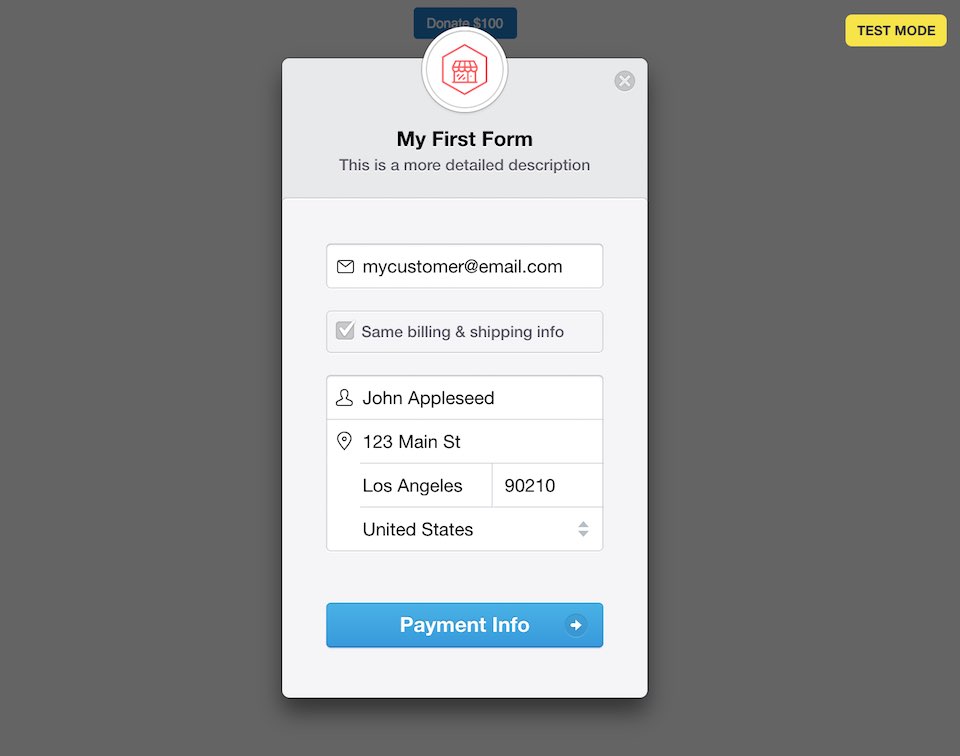
The Collect Web Form builder will generate an exact preview of your form as you build it. (This example shows an Item List form, but can be any type):
The Image field is a link to an online image (probably the logo on your website) to show at the top of the form. We recommend providing this.
All these options will result in just a single line of embed code you can place into any website to automatically generate the form, fully designed and fully functional.
Other Fields (Step 2), explained:
– Show Notes: This will create a text area in the form itself for your user to put in extra notes about this charge. Notes are automatically added to the Stripe Charge under ‘metadata’. This is especially useful for things like account number, invoice, etc.
– Open Automatically: If you are using a fixed charge amount, no input is required from the user. In this case, you may trigger checkout to open immediately whenever the user opens the page on which it is hosted (the user does not have to click the generated button).
– Allow Remember Me: This displays a checkbox during checkout that adds the ability for customers to be remembered. With this option enabled, customers can still say ‘no’ and not allow the form to remember them.
– Billing Address and/or Shipping Address fields are used to collect name and contact information at checkout.
Forms are instantly built, generated and drawn based on the information provided. They are cross-tested to be compatible on any browser, on any device, on any website.
Beyond that, they will be updated to be always up-to-date.
No development work. No maintenance. No worries.
Using Your Forms
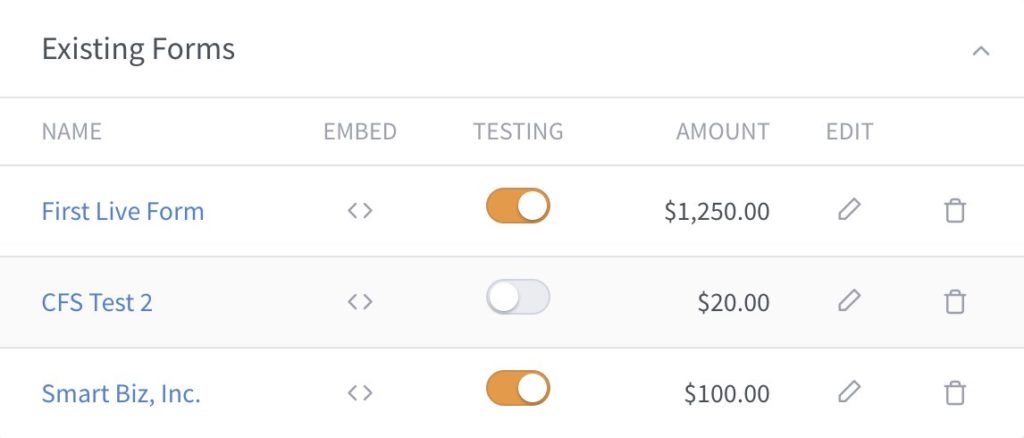
Your new forms will appear in a list on the right side of the Forms page in your dashboard.
From here you can easily toggle Test Mode to test your form, make edits, and go live when you are ready.
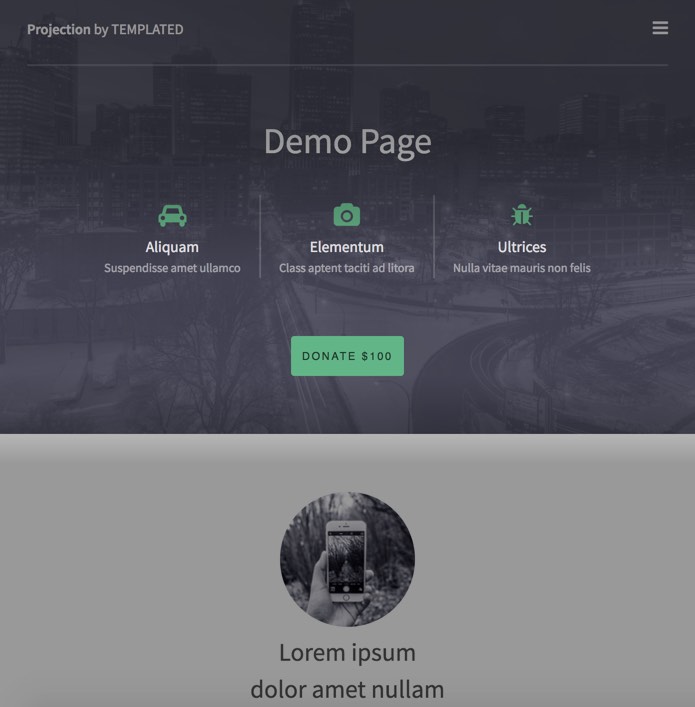
As an extra step in your preparation, clicking the name of the form will open a preview of the form in a new tab. This is a good way to see how everything button will look, and to test ‘Open on page load’ or other options.
Adding to Your Website
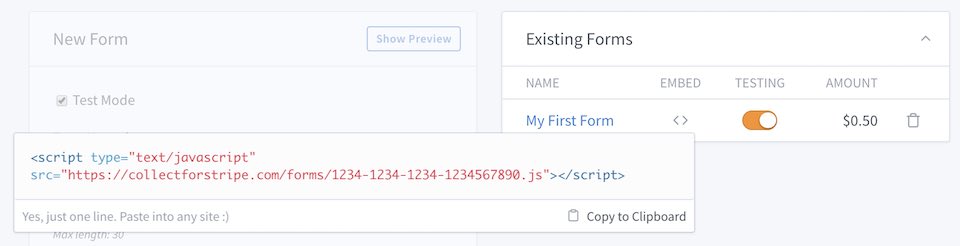
The generated line of code that places the form on your website is available by clicking the code icon under ‘Embed’.
Example
Your pay button will appear wherever you place your script tag, so you can treat this copied code almost as the button itself.
This button (or full form) will be placed wherever the .js file is placed on your page.
You can add to or override CSS styling by providing your own CSS for your page.
Pricing
Collect Web Forms are priced by transaction, exactly like mobile app pricing. There are no hidden fees, transfer fees, or memberships whatsoever.
The Future
We will continue to build new features into Collect Web Forms, as well as the entire Web Dashboard.
Plans include the option to complete checkout entirely on Stripe-hosted checkout pages branded with your own colors and logo, as well as the ability to create subscriptions instead of just single charges.
We encourage you to reach out using the Help button at the bottom of this page with any questions, suggestions or other comments as we build out the Collect Web Dashboard.
Stay tuned. More to come.